home / Home / Pagina's / Inhoud bewerken / Link maken/wijzigen / Lightbox
Lightbox
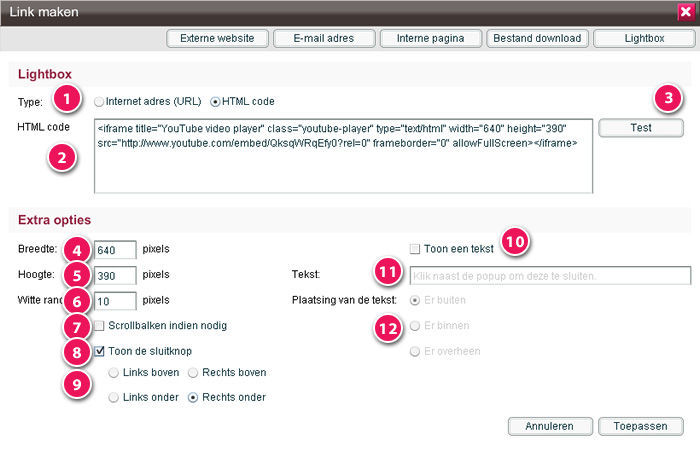
De lightbox maakt het mogelijk om een internet adres of html code te openen in een popup die over de website verschijnt, maar wel in hetzelfde venster blijft. Het is een ideale manier om diensten als Youtube, Vimeo of Google Maps te integreren.

1
Kies of je een internet adres of HTML code wilt openen in de lightbox. Een internet adres is een link naar een webpagina. Bij HTML code kun je eigen HTML of HTML van websites als Youtube of Vimeo insluiten.
2
Internet adres: Zodra je hebt gekozen voor een internet adres dan kun je de link naar de webpagina in het invoerveld plaatsen. Bijvoorbeeld: http://www.toolblox.nl
HTML code: Heb je voor HTML code gekozen dan kun je in het invoerveld de HTML plaatsen. Bijvoorbeeld:
<b>Hallo wereld</b> of als je een Youtube video wilt plaatsen kan dit er zo uitzien:
<iframe title="YouTube video player" class="youtube-player" type="text/html" width="640" height="390" src="http://www.youtube.com/embed/QksqWRqEfy0?rel=0" frameborder="0" allowFullScreen></iframe>
3
Test. De testknop is een belangrijke knop bij het maken van een Lightbox link. Door te testen krijg je een preview te zien van de lightbox met alle instellingen zoals je die hebt ingevoerd.
4
Breedte. Vul hier de gewenste breedte van de Lightbox in. (pixels)
5
Hoogte. Vul hier de gewenste hoogte van de Lightbox in. (pixels)
6
Witte rand. Meestal is dit een waarde van 0 tot 10 pixels. Gebruik de testknop om te kijken of de rand naar wens is.
7
Scrollbalken indien nodig. Met deze optie kun je bepalen of de Lightbox scrollbalken mag gebruiken of niet. Zo ja, dan zal er een horizontale en/of vertikale scrollbalk verschijnen wanneer de inhoud te groot is voor de Lightbox. Bij een video of afbeelding weet je vaak de exacte afmetingen en kun je deze optie daarom uitzetten voor een mooier resultaat.
8
Toon de sluitknop. De sluitknop van de Lightbox kun je optioneel aan of uit zetten. Een gebruiker kan de Lightbox altijd sluiten door er naast te klikken of de ESCAPE knop te gebruiken. Toch is het vaak duidelijker als er ook een sluitknop aanwezig is. Mocht de sluitknop niet mooi uitzien bij de Lightbox dan kun je er ook voor kiezen om de tekstregel te gebruiken om de gebruiker te melden dat de Lightbox gesloten kan worden door erbuiten te klikken.
9
De plaats waar de sluitknop in de rechter bovenhoek staat kun je bepalen door middel van de volgende keuzes:
Links boven
Rechts boven
Rechts onder
Links onder:
10
Toon een tekst. Bij de Lightbox kan een tekst getoond worden. Vink deze optie aan om daarna de tekst en de plaatsing te regelen.
11
Tekst. Vul hier de tekst in die je bij de Lightbox wilt tonen.
12
Plaatsing van de tekst. Deze optie bepaald waar de tekst getoond wordt. "Er buiten" toont de tekst onder de Lightbox. "Er binnen" toont de tekst anderaan binnen de Lightbox (de Lightbox wordt dus wat hoger). "Er overheen" toont de tekst onderaan boven de inhoud van de Lightbox (de Lightbox wordt niet groter).